
The grid control is a extjs powered spreadsheet like grid that can be used in magnolia dialogs.
In order to use it you need to configure a control with the controlType property set to "grid" and declare the number/name of the grid columns and the number of rows.
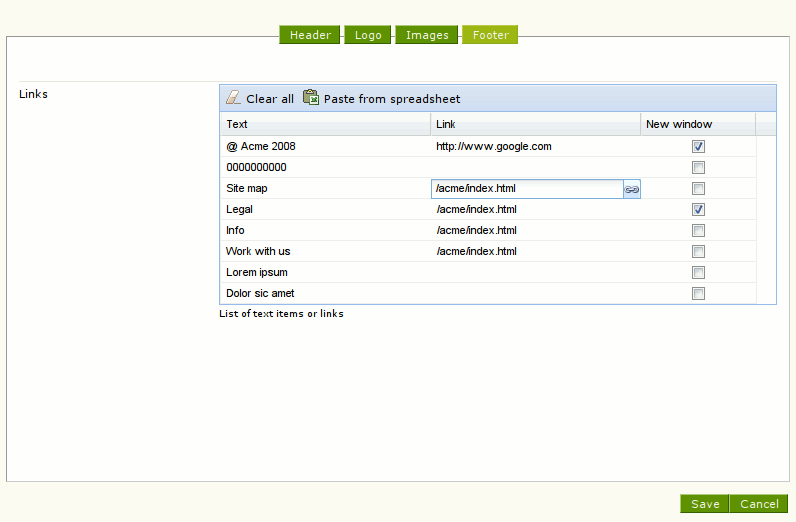
The image below shows how the control looks in a dialog:

The grid control save all its content as a single fields (a newline/tab delimited string). You will need to parse this value in your jsp templates.
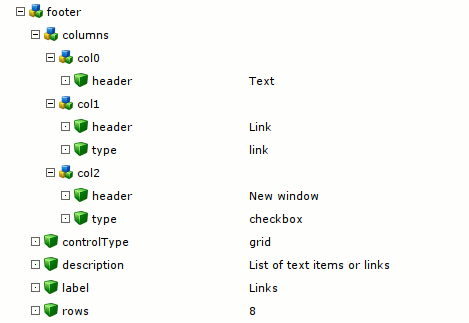
This is a sample control configuration, you should find it pretty self-explanatory

The grid control supports the following editors (can be configured using the "type" property in each column):
The grid editor is actually implemented as a freemarker control, so it can easily be modified and improved. The freemarker template is named dialogs/grid.ftl: you can copy it to your webapp (into the webapp classpath) in order to modify it as needed.
If you spend time in improving it (for example adding more editors) and you are interested in contributing your code to the project, please let us know, we will be happy to accept your contribution!